このような悩みを抱えているあなた。
本記事ではこのような悩みを解決できるように、本ブログのGoogleアナリティクスを設定した時の画面を使いながら解説していきます。
Googleアナリティクスを使って正確にアクセスを分析するためにも、間違えないように設定していきましょう。
なお、Googleアナリティクスの設定にはGoogleアカウントが必要です。
スムーズに設定作業を進めるためにも、持ってない人は作成しておいてください。
この記事の目次
STEP1:Googleアナリティクスのアカウント作成
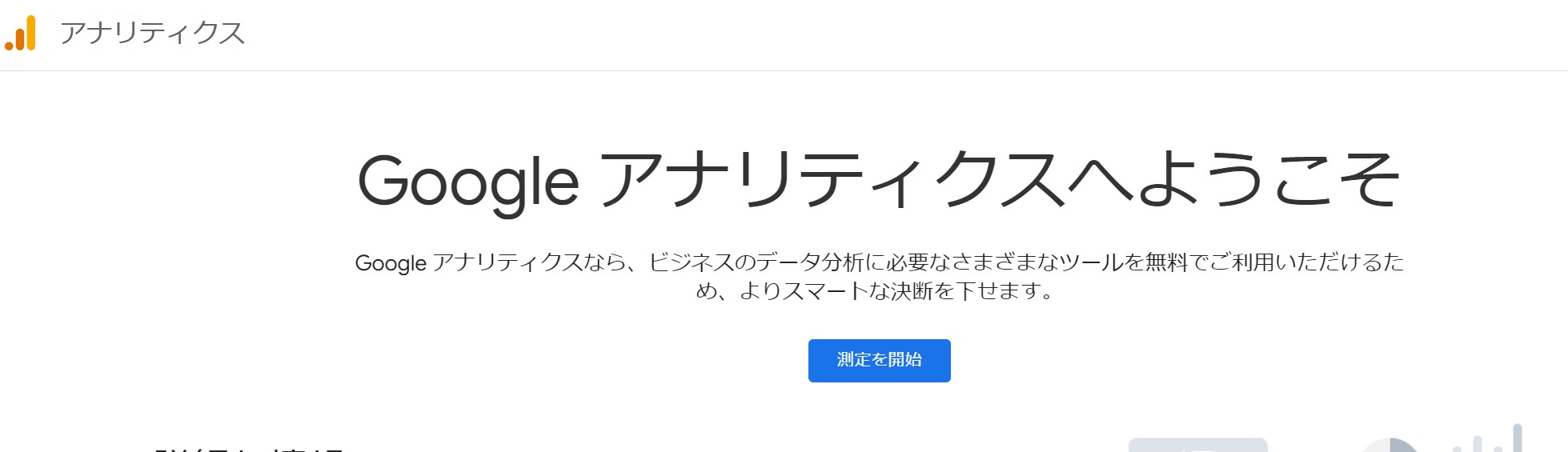
(1)「Googleアナリティクス」にアクセスし、「測定を開始」をクリックします。

(2)アカウント名を入力します。
特にこだわりが無いなら、ブログ名にしておくと良いでしょう。
各チェックボックスは全部チェックしたままで問題ありません。
入力が完了したら、「次へ」をクリックします。

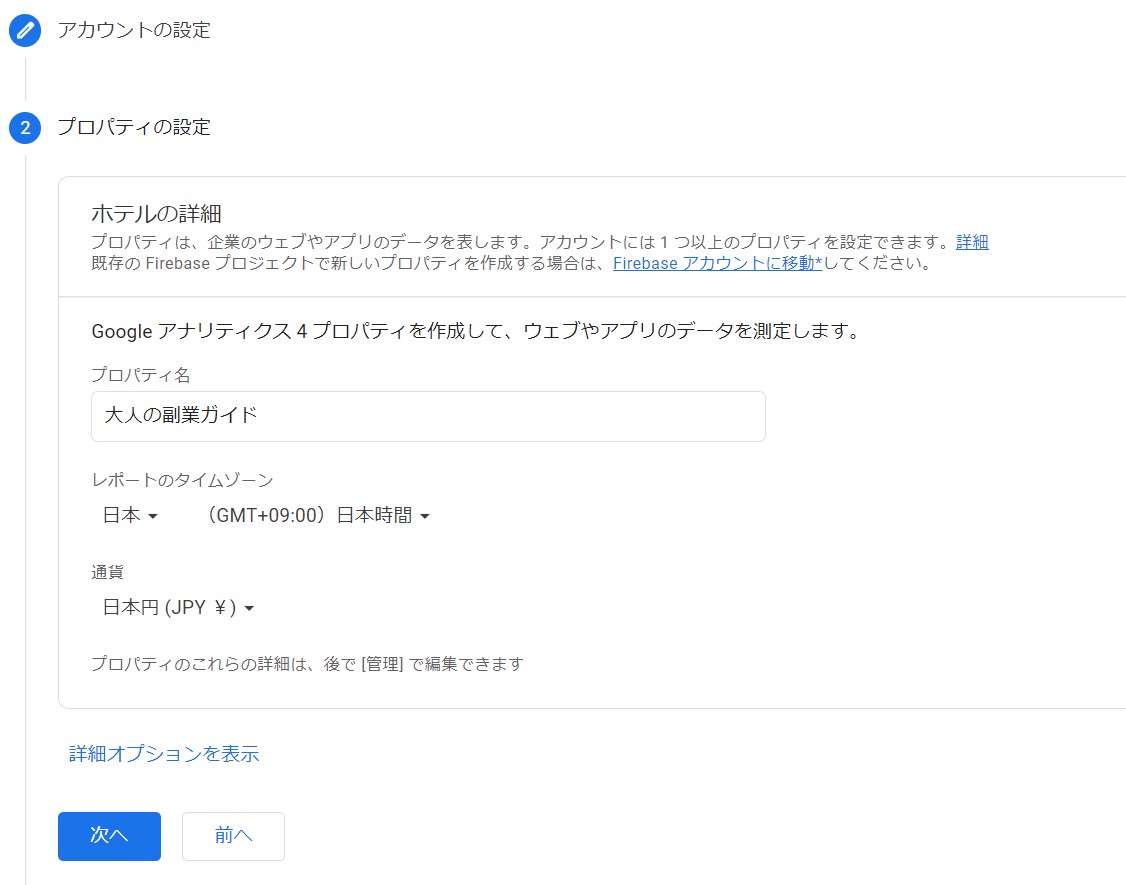
(3)プロパティ設定を次のように入力します。
プロパティ名:Googleアナリティクスを設定したいブログ名を入力します。
レポートのタイムゾーン:「日本」に変更します。
通貨:「日本円」に変更してください。
全て入力したら、「詳細オプションを表示」をクリックします。

(4)ユニバーサルアナリティクスプロパティの作成をオンにします。
(5)ウェブサイトのURLでは、httpsを選択し集計したいブログのドメインを入力します。
(6)「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選択し、「次へ」をクリックします。

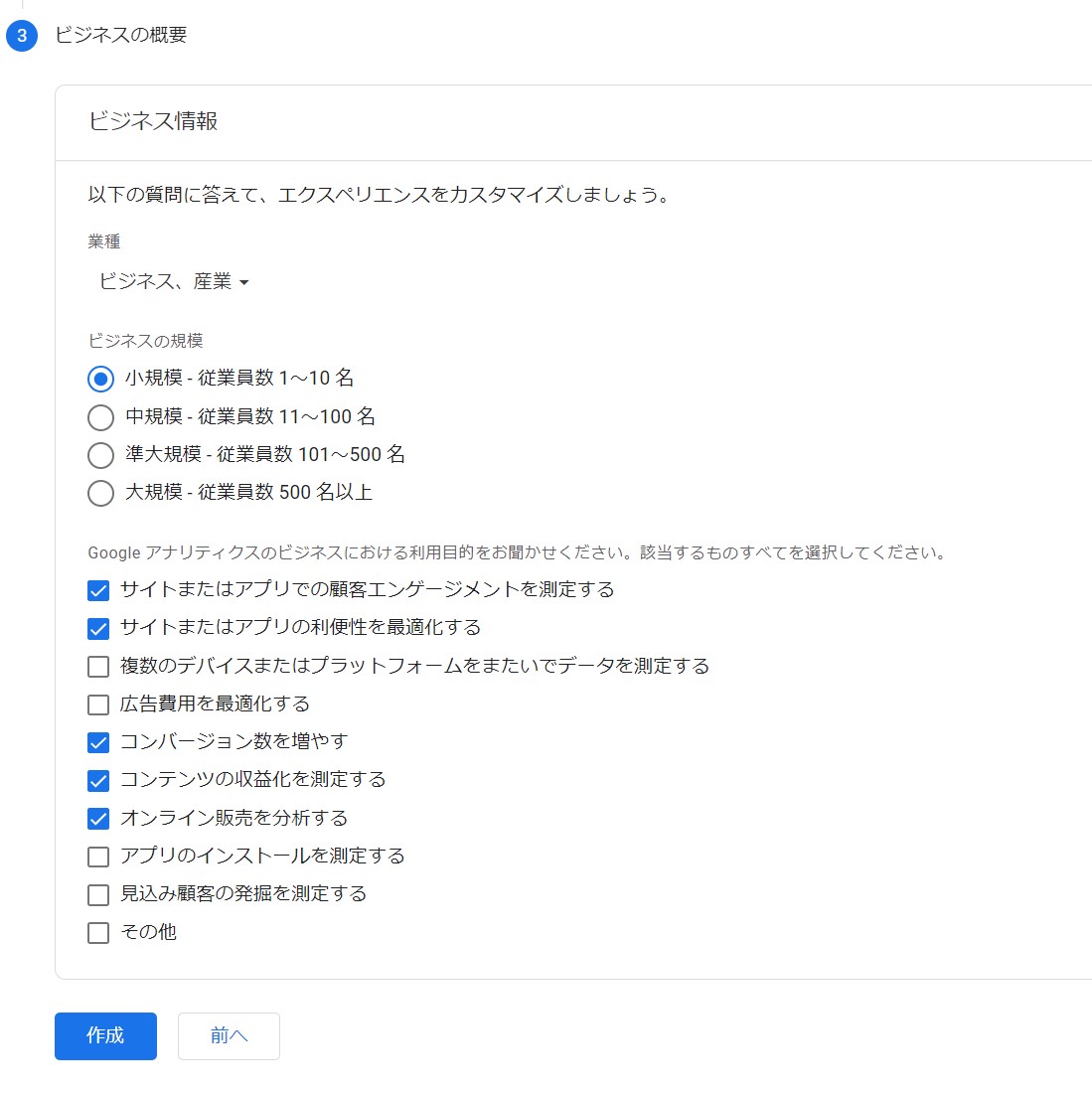
(7)ビジネス情報を入力したら「作成」をクリックします。
アンケートのようなものなので、あなたのブログに合致している内容を適当に入力してOKです。

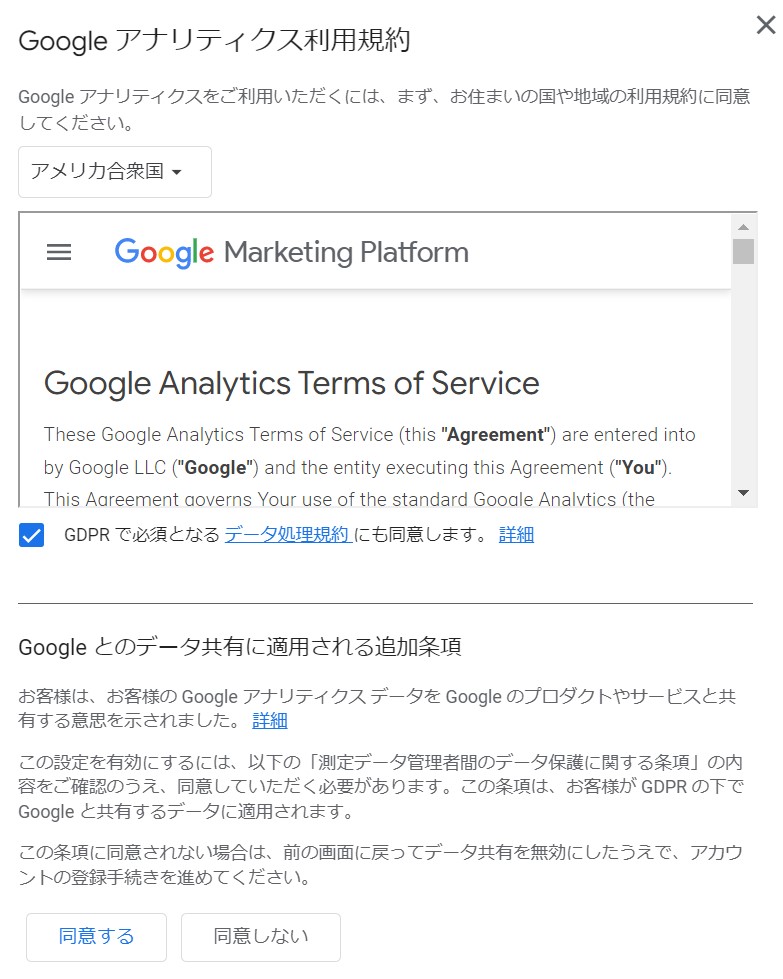
(8)利用規約の確認画面が表示されるので、チェックボックスにチェックを入れて「同意する」をクリックします。

(9)下記のような画面が表示されたら、Googleアナリティクスのアカウント作成は完了です。

ここまでの作業で、Googleアナリティクスで集計する準備が整いました。
補足:UAとGA4を2つ設定するべき理由
(6)の作業で「どうしてGoogleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成するの?」と疑問に感じている人向けに、その理由を補足で解説していきます。
Googleアナリティクスの設定後、画面上部の「すべてのウェブサイトデータ」をクリックすると下記の2つのプロパティが存在しています。

「US-」から始まるのがユニバーサルアナリティクス(UA)
サイト名がGA4で終わるのがGA4。
今まではUAで集計していましたが、2023年7月1日でサポートが終了し、GA4でしか集計できなくなります。
しかし、GA4はまだバージョンアップを繰り返しており、仕様が安定していません。
また、UAに比べると機能的に不足や不安定な部分があります。
さらに、まったく新しいGoogleアナリティクスなので、活用ノウハウが圧倒的に不足している状態です。
ぶっちゃけWebサイト分析を専門にしている会社でも手探り状態なので、個人が分析ツールの主力として使うのは厳しいでしょう。
このような理由から、メインはUA、サブはGA4で分析するため、両方を設定するということです。
STEP2:トラッキングコードをWordPressテーマに書き込む
WordPressのテーマにトラッキングコードを書き込み、Googleアナリティクスで集計できるようになるためには下記の手順で作業が必要です。
- UAのトラッキングコードをコピー
- GA4のトラッキングコードをコピー
- WordPressのテーマに①・②のトラッキングコードを書き込む
順番に解説していきます。
1.UAのトラッキングコードをコピー
(1)UAのプロパティを選択します。
(2)メニュー左下の「管理」をクリックします。
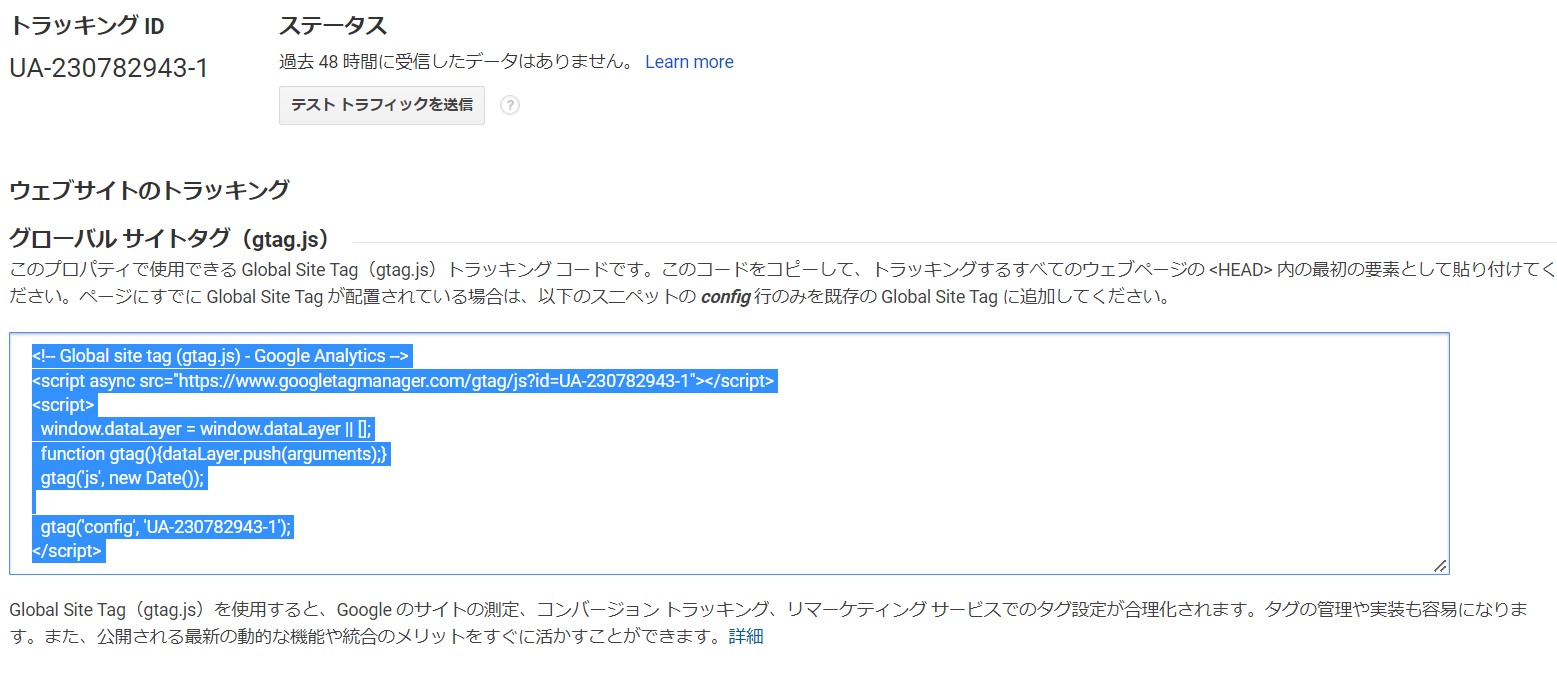
(3)プロパティメニュー内の「トラッキング情報」→「トラッキングコード」をクリックします。

(4)グローバルサイトタグに書かれているトラッキングコードをコピーして、メモ帳等に張り付けます。

2.GA4のトラッキングコードをコピー
(1)GA4のプロパティを選択します。
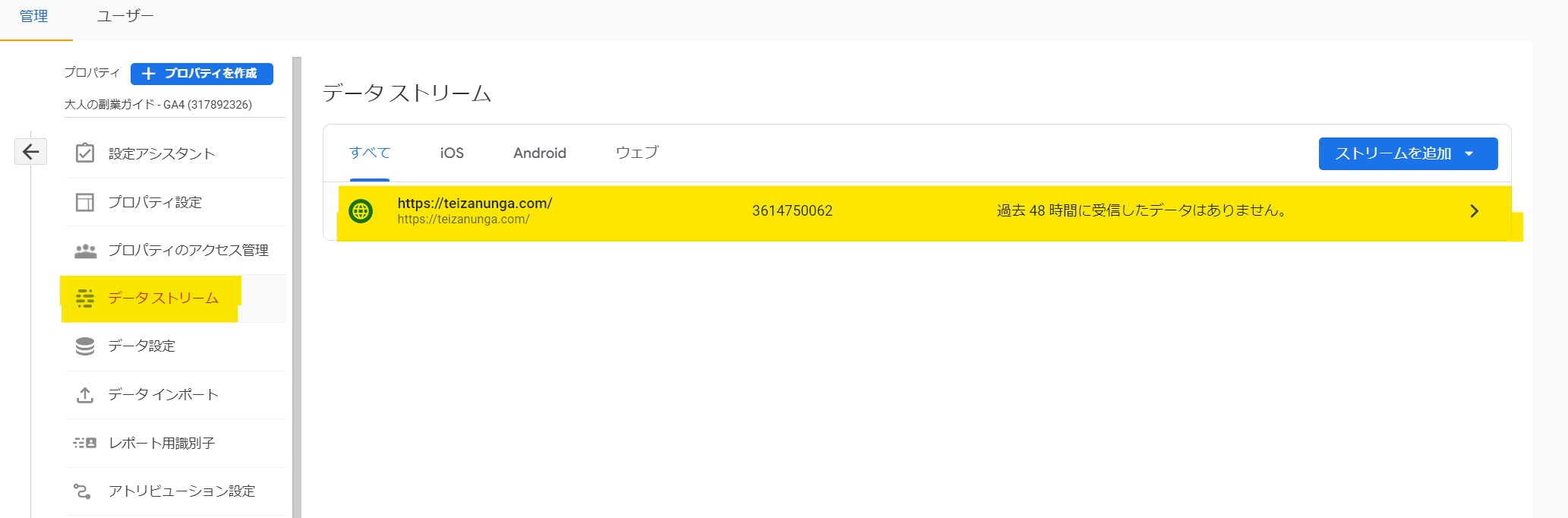
(2)メニュー左下の「管理」をクリックします。
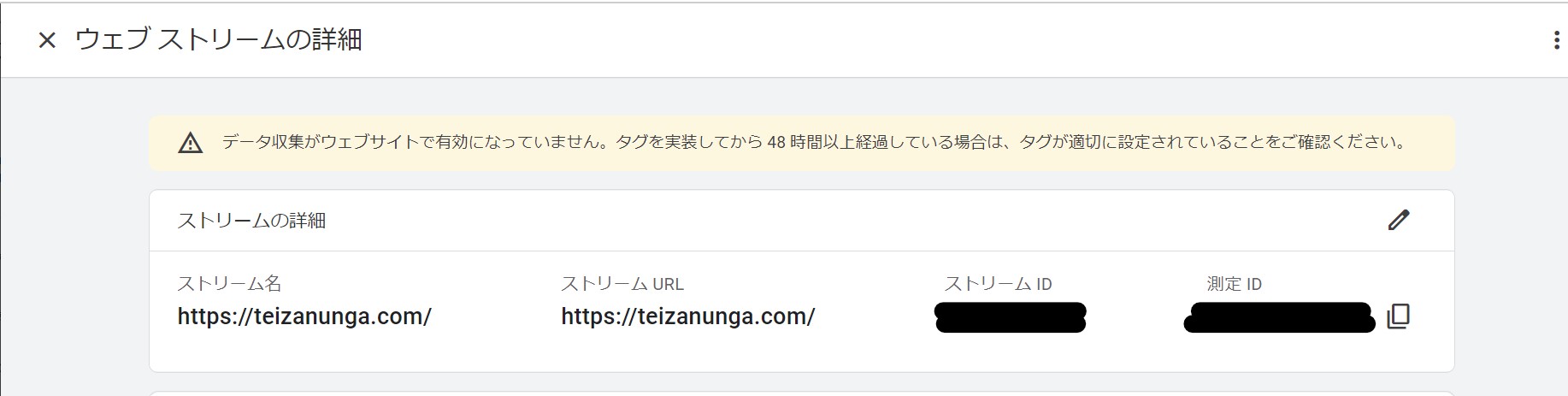
(3)プロパティメニュー内の「データストリーム」→登録しているサイトのUARLをクリックします。

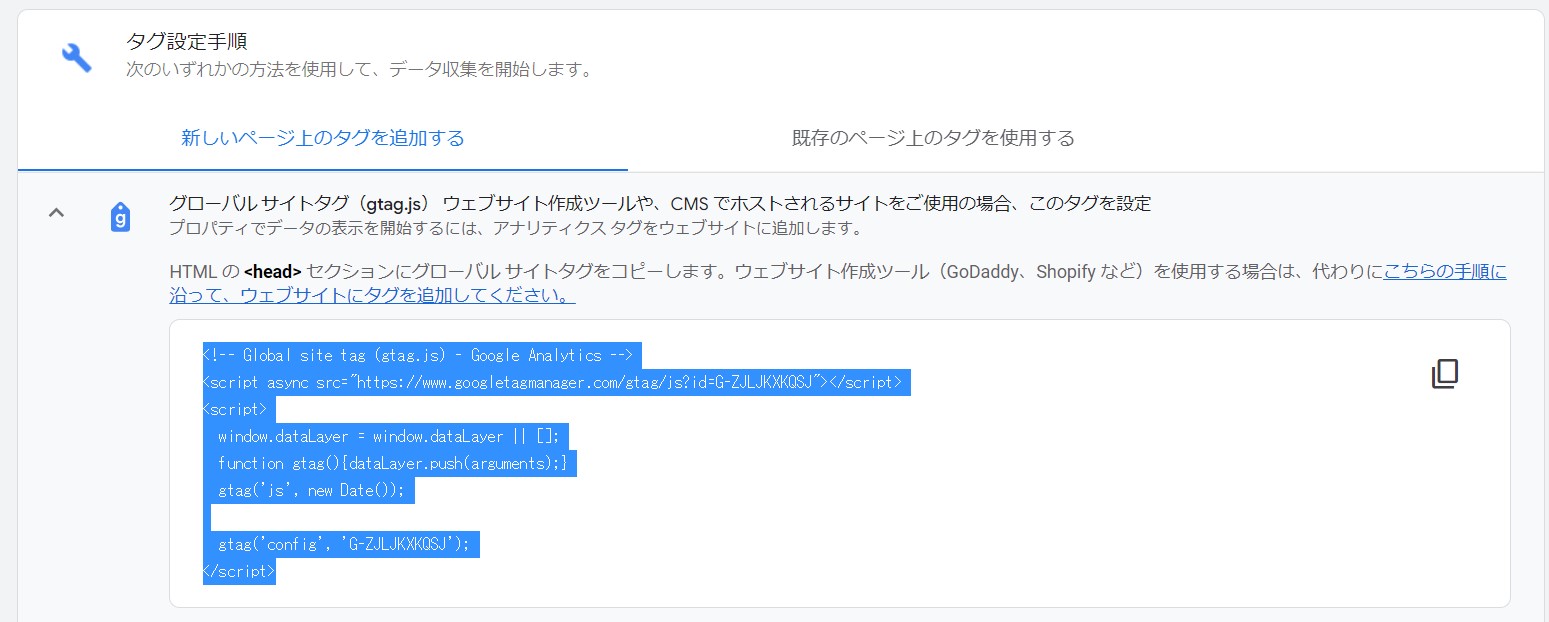
(4)「タグ設定手順」→「新しいページ上のタグを追加する」に書かれているトラッキングコードをコピーして、メモ帳等に張り付けます。

3.WordPressのテーマにトラッキングコードを書き込む
(1)WordPressにログインし、「外観」→「テーマ編集」(テーマファイルエディタ)をクリックします。
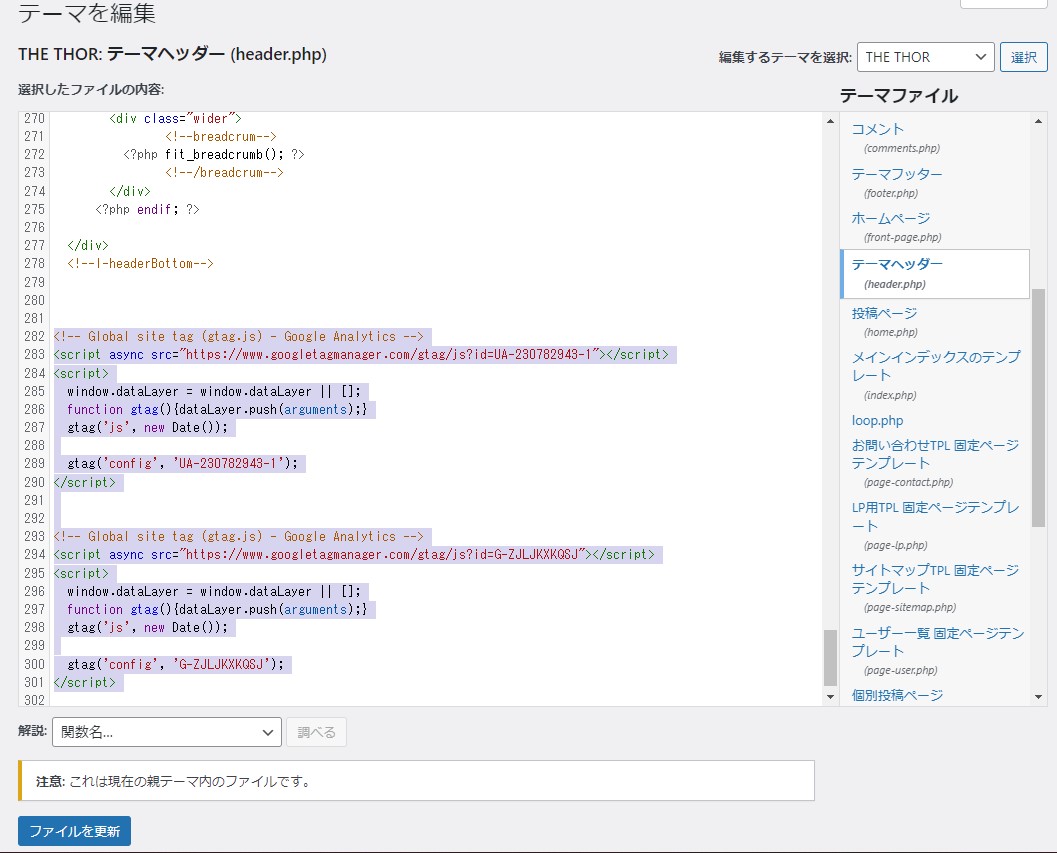
(2)「header.php(テーマヘッダー)」を開き、一番最後にUAとGA4のトラッキングコードを貼り付けます。
(3)「ファイル更新」をクリックして、WordPressを閉じます。

以上で、Googleアナリティクスの設定は全て完了しました。
最後のステップでは、アクセスが反映されているか動作確認を行います。
ステップ3:Googleアナリティクスの動作確認
Googleアナリティクスのトラッキングコードを書き込んだらブログを開き、UA・GA4のどちらでもアクセスが反映されていることを確認します。
UAでのアクセス確認
(1)UAのプロパティを選択します。
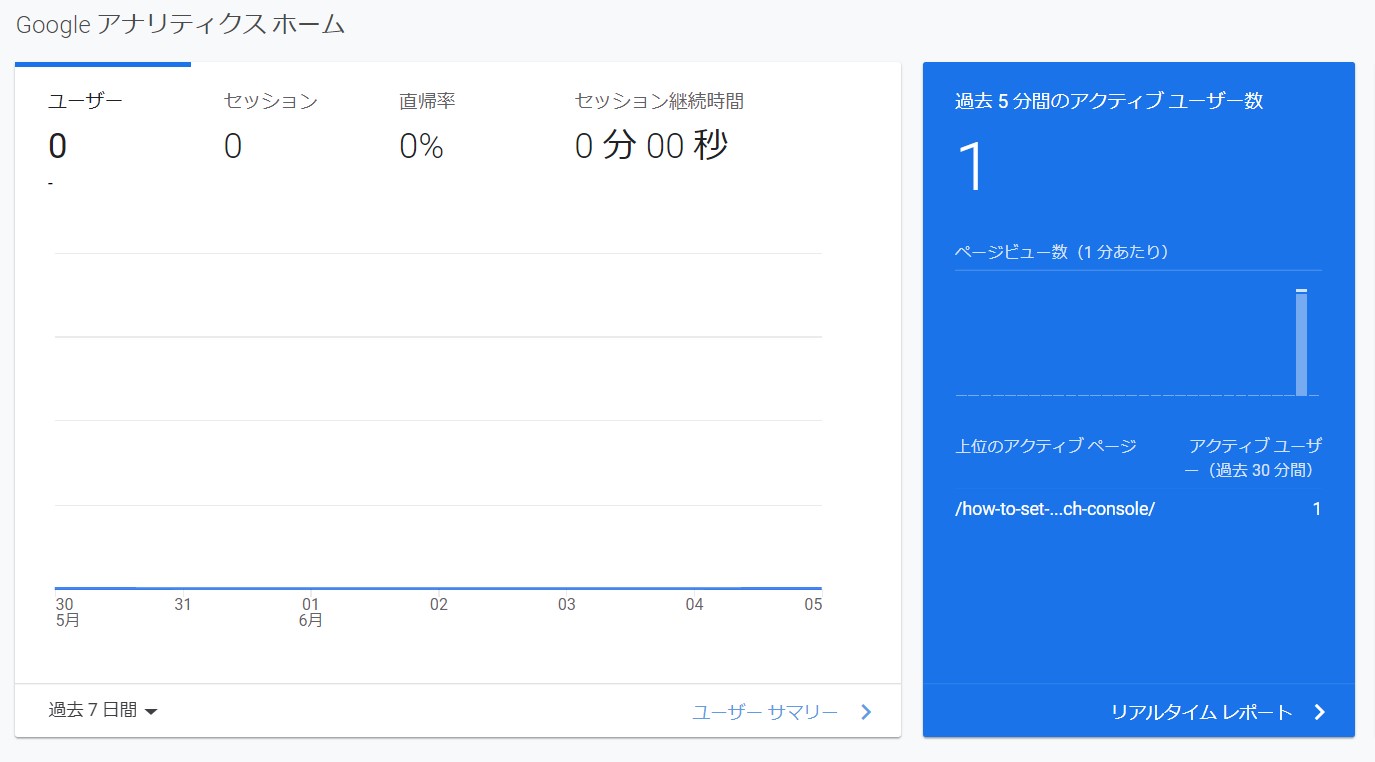
(2)左のメニューから「ホーム」をクリックします。
(3)下記のように、現在開いているページのアクセス状況が表示されたら確認完了です。

GA4でのアクセス確認
(1)GA4のプロパティを選択します。
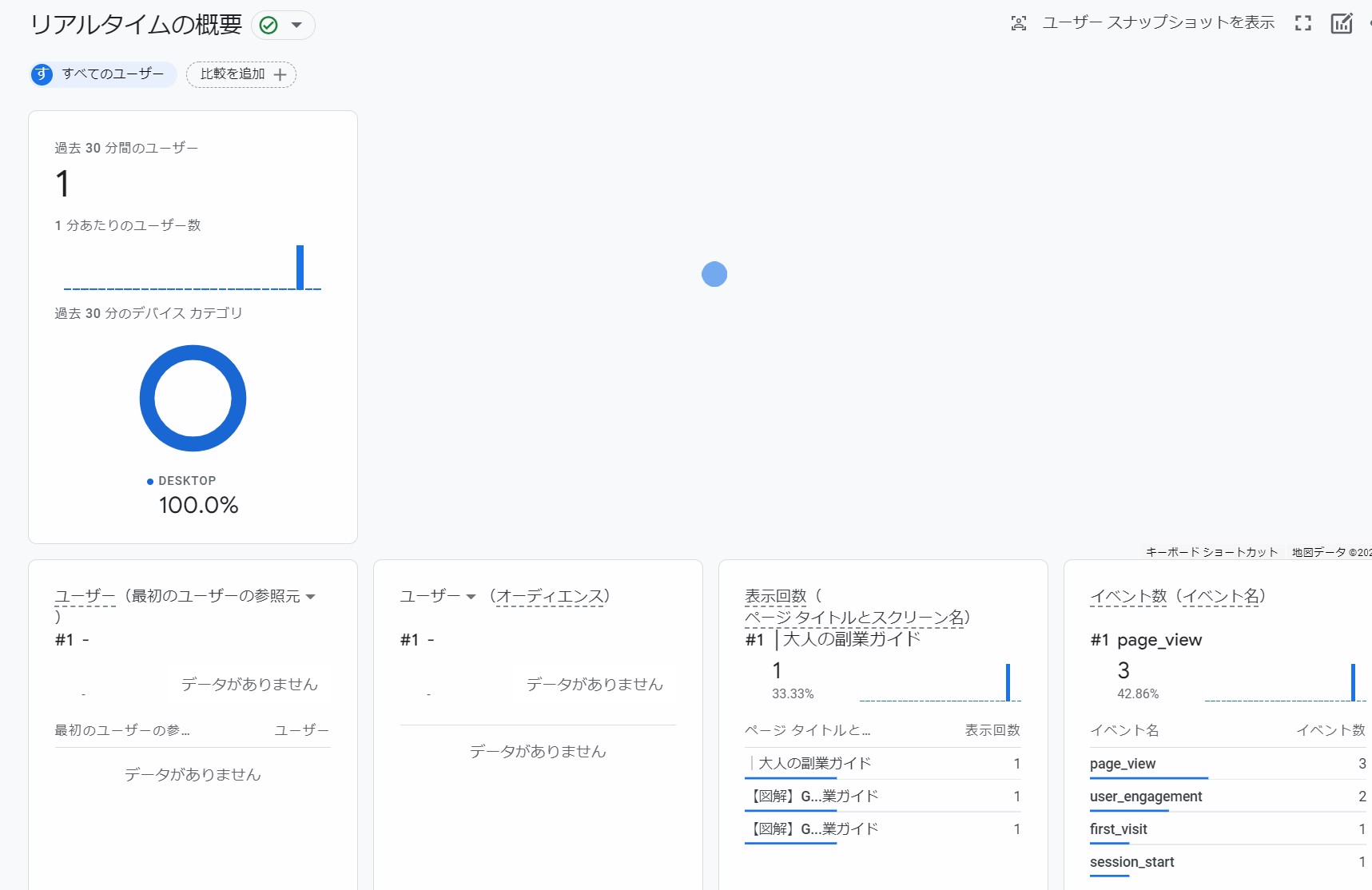
(2)左のメニューの「レポート」→「リアルタイムユーザー」をクリックします。
(3)下記のように、現在開いているページのアクセス状況が表示されたら確認完了です。

まとめ
以上、Googleアナリティクスの設定方法を解説してきました。
UAとGA4の2種類あるので困惑するでしょうが、将来的にはGA4だけで運用していくことになります。
しかし、現時点ではUAの方が先人のノウハウもあり、使いやすいのが現状。
そのため、基本的にはUAでアクセス分析しつつ、GA4も練習として見ていくようにしていくと、あなたのアクセス分析スキルがドンドン上がっていきますよ。
✔関連記事